Hey, community! I want to share not so much a specific case as my motivation and a call to not limit your imagination, especially when it comes to interesting automation solutions — whether for your business or everyday tasks.
I often use a translator because I communicate with people in many languages, so having a good translator at hand becomes critically important. I was used to relying on standard browser extensions, but at some point, I got really annoyed by the terrible quality and lack of control over the translation.
That’s when I decided to create my own extension. And, to my surprise, it exceeded all my expectations, and it only took… about an hour! Literally. Here’s what I came up with — pretty cool, right?
I built it using gpt4o mini, and nothing stops me from switching the AI model to something like Claude or Gemini, or adjusting the prompt to make the text as readable as possible (instead of that dumb machine translation).
Scenario
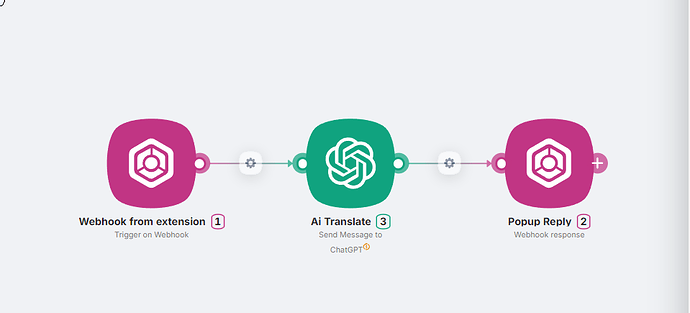
I started by creating a simple scenario in Latenode, where:
-
We receive the text via a webhook along with the language pair (which language to translate from and to).
-
The text gets translated (or transformed based on your needs).
-
The result is returned in the popup of the extension.
Extension
I decided not to bother with Chrome’s developer mode, because dealing with multiple files and the inability to properly debug a script already loaded as an app really put me off. That’s when I remembered about the Tapermonkey extension.
Tapermonkey lets you run custom scripts in your browser, and if you approach it right, it can take your convenience and flexibility to a whole new level. Oh right, back to the point — the JavaScript code.
Code
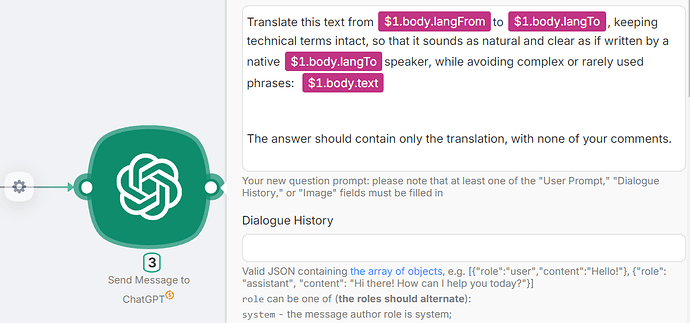
I’m not a programmer, so I simply turned to gpt4o1, which was just recently released — and it’s amazing! I asked it to create a simple dark design in GPT colors with rounded corners, the ability to resize the window, drag the popup across the screen, and add language pairs along with functional buttons. I also included another request — to show an icon whenever I highlight text in the browser, and, when clicked, send the highlighted text to the webhook of my scenario. After a couple of iterations and 30 minutes, I had the code ready. Magic!
Now the translation quality is excellent, and everything can be customized to my liking. But this isn’t just about translations…
Improve your texts, reply to comments, respond to emails — and all of it happens literally in one click!
Sure, there are tons of similar tools out there, but they’re either super expensive or not as flexible. With this setup, one scenario can replace them all, and for free. ![]()
Don’t hesitate to experiment, friends! I’ll be happy if this material turns out useful to someone.